そAfter Effects ではマスクパスを自由にアニメーションさせることが出来ます。 マスクを利用するとレイヤーの一部を隠したり表示したりすることが出来るため、テキストアニメーションの作成などにも有効です。 アニメーションGifとして書き出したい場合 After EffectsではアニメーションGifの書き出しは用意されていません。 ただちょっとしたアニメーションの共有なら、Gifぐらいでサクッとやりたいところではありますよね。簡単にできるので方法をご紹介します。 「マスク→エフェクト→トランスフォーム→レイヤースタイル」の順 ルールはこれだけだと思っていたんですが、違いました!!! Adobe公式のヘルプによると After Effects のコンポジションのプリコンポーズ、ネスト化およびプリレンダリングAfter Effects でのレイヤーのプリコン

年版 Aftereffectsの使い方 2 マスク 動画制作なら Eizoコンビニ倶楽部
マスク アニメーション ae
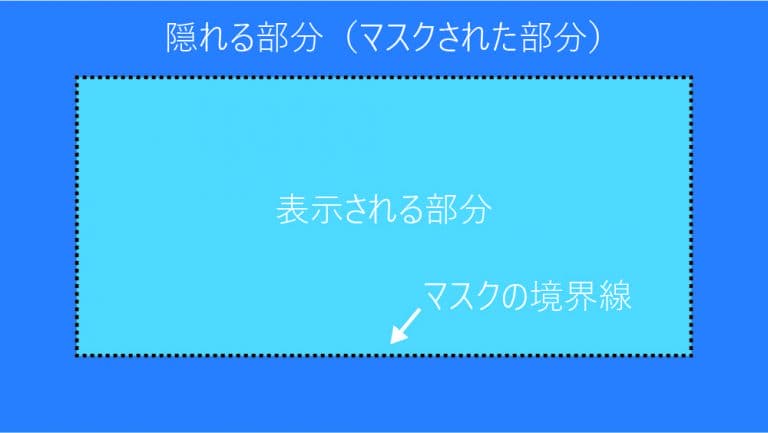
マスク アニメーション ae-マスクの作成 funon > After Effectsで動画製作 > マスクの適用と編集 > マスクの作成 After Effectsではマスクと呼ばれる機能を使って、囲んだ特定の領域だけを表示することが出来ます。 このページではレイヤーに自由な形をマスクを適用する方法とマスク作成時の注意点についてご紹介して マスクの切り抜き部分を大きく/小さくする効果です。 画像自体の拡大縮小はされません。 いずれも、キーフレームアニメーションを作成することができるので、 用途に合わせて様々な見せ方をすることが可能です。




After Effects シェイプの円が広って消えるモーショングラフィックスを作る Everydayskillshare
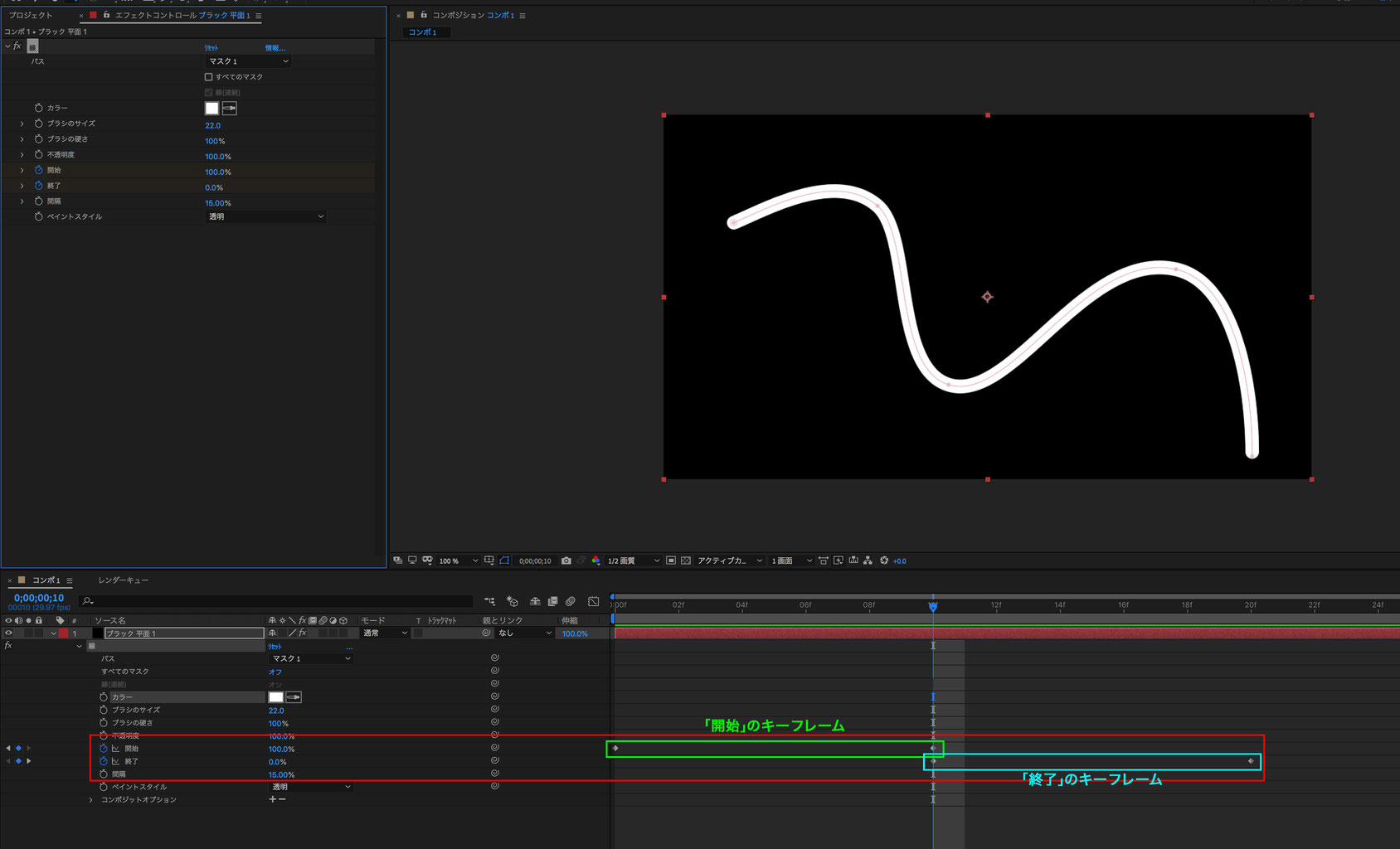
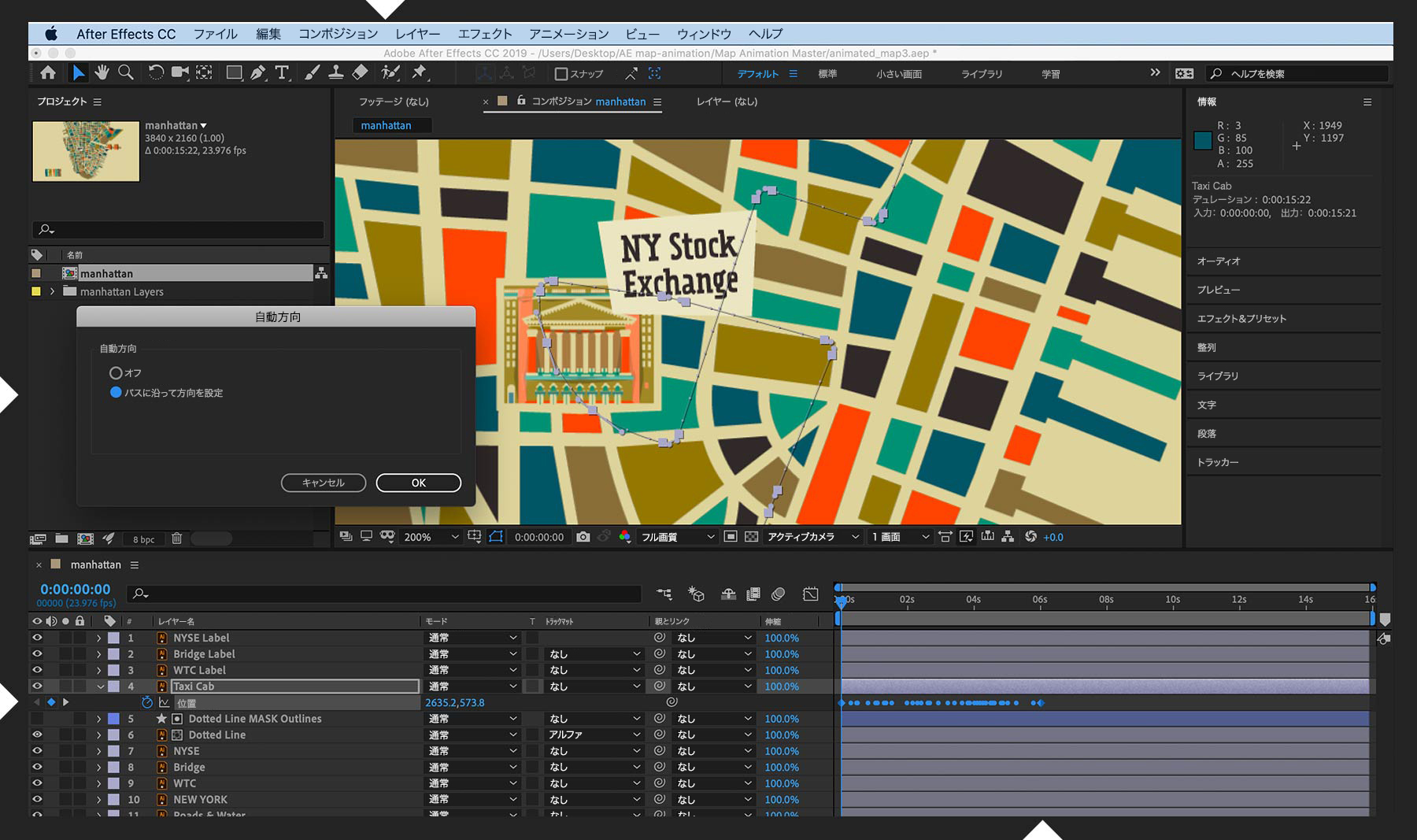
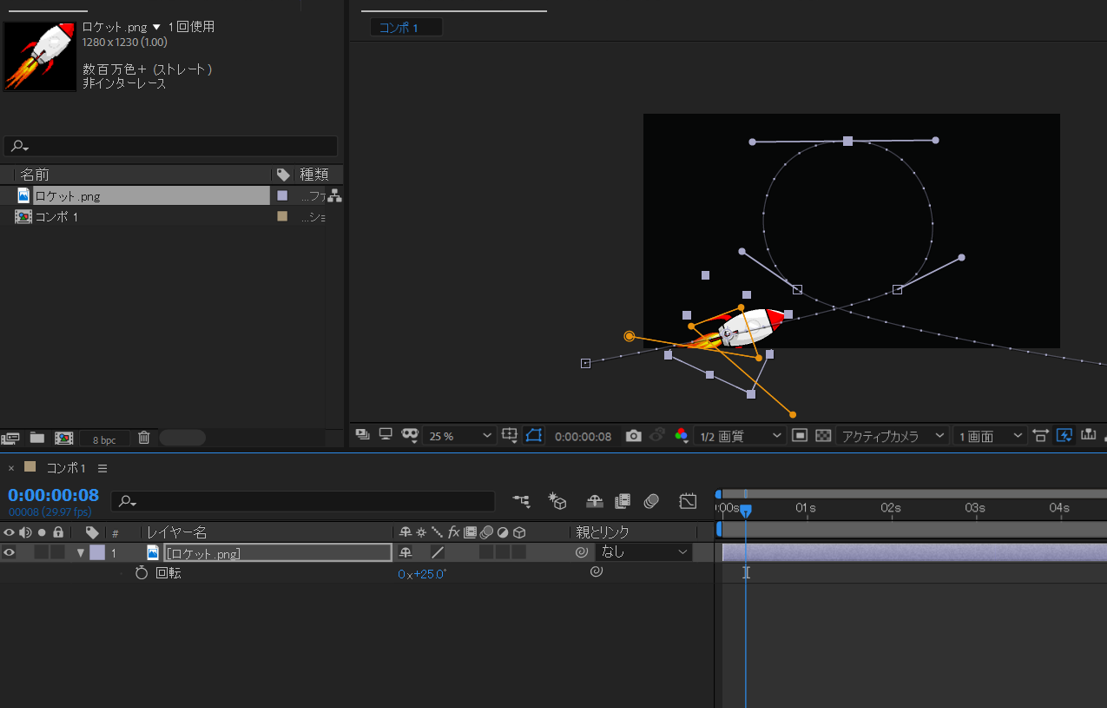
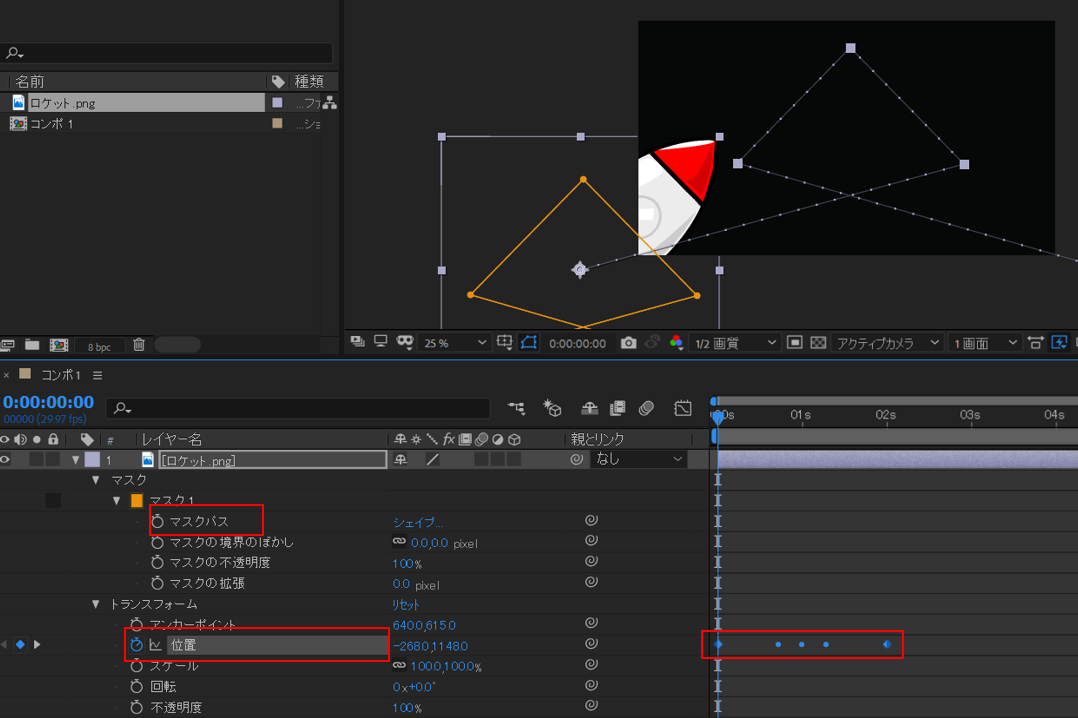
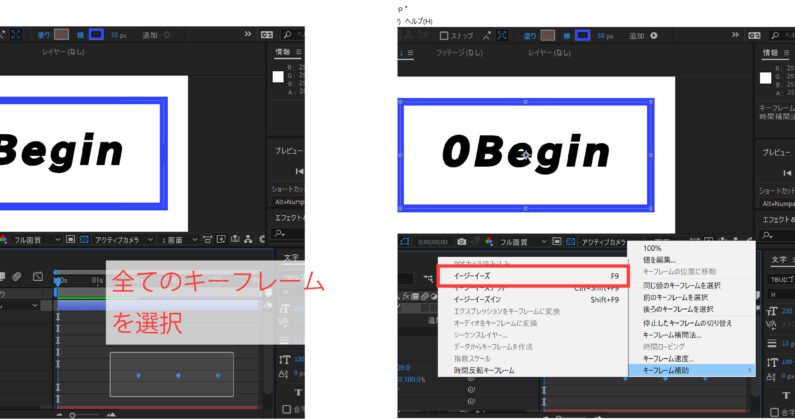
マスクパスからモーションパスを作る方法 まず、アニメーションさせたい素材を入れます。 次に、レイヤーを選択したままペンツールを使ってマスクでパスを作ります。 レイヤーのプロパティを開くとマスクプロパティができているので、マスクの マスクパスをコピーして 位置プロパティに貼り付けます。 すると、マスクの形のモーションパスが出来上がり「レイヤー>マスク>最初の頂点を設定」を適用します。 パスののびる方向が逆になる →step3の段階で「ブラシ位置」キーフレームをすべて選択し 「アニメーション>キーフレーム補助>時間反転キーフレーム」を適用します。 AE(アフターエフェクト)~初級編009~「モーショントラッキング」 モーショントラッキング こんにちは、見習いADです! これから映像制作でAEに挑戦する方のために (←ためになるかは分かりませんが笑)仕事で覚えたことをブログに書いていきます
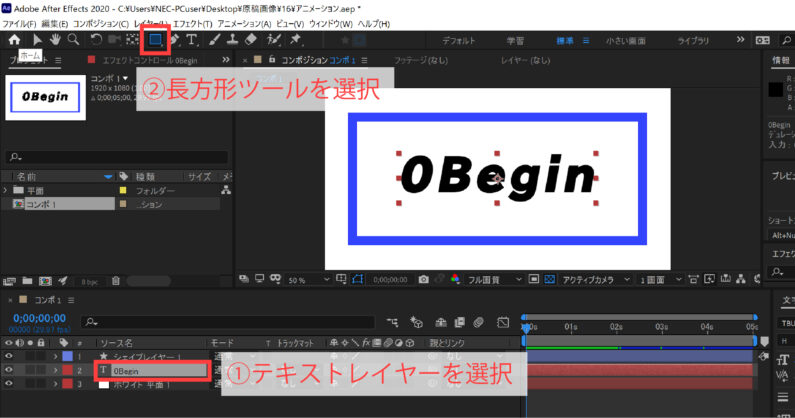
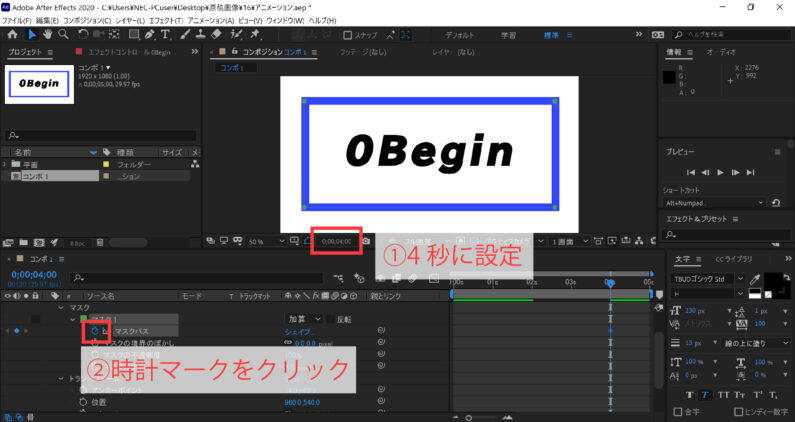
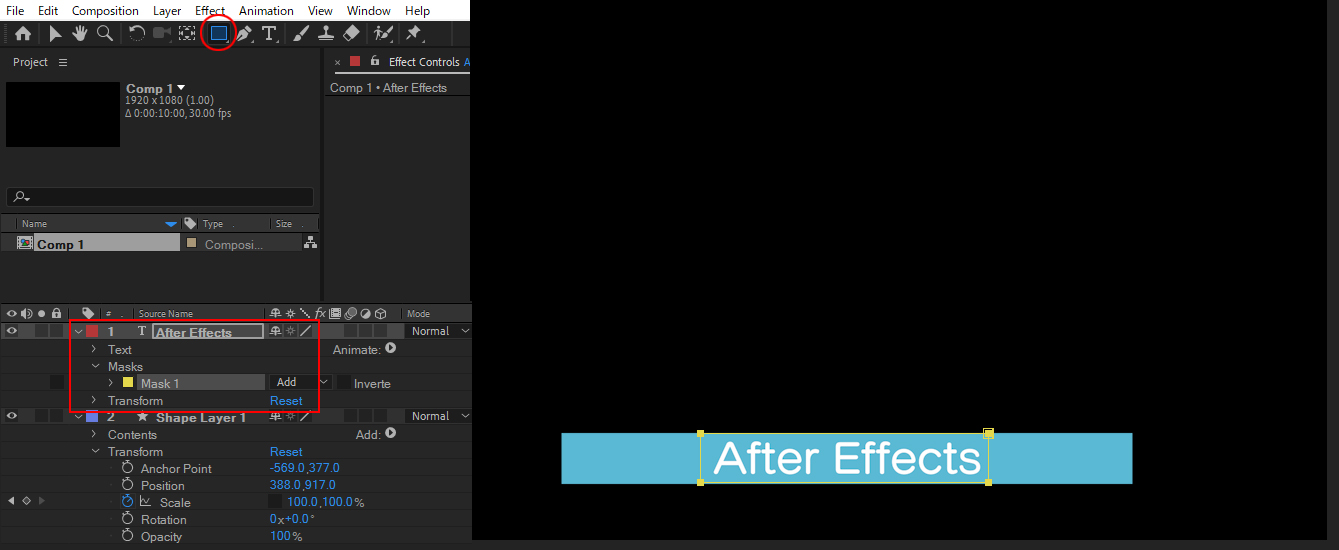
ガチガチのモーショングラフィックスはAdobe IllustratorやPhotoshopで絵コンテやグラフィクスを作成し、その後でAfter Effectsに読み込んでアニメーションを作っていくというのがメジャーな方法ですが、場合によってはAfter Effects単体で完結させる事もできます。 また、マスクごとにプロパティを変更し、アニメーションプリセットとしてマスクとエフェクトを保存する方法についても説明します。 Adobe After Effects まず、マスクを掛けるレイヤーを選択します。 そのまま、レイヤー選択した状態で、ペンツールまたは長方形・楕円形ツールを選択してください。 レイヤーを選択していない状態で、行うとシェイプレイヤーが作成されてマスクを掛けることができないので注意してください。 マスクを掛けたい部分へカーソルを持っていき、形に沿うようにマスクを掛けていき
Adobe After Effects CS5 () Resolution 640x480 ThirdParty AE Plugins No Use ThirdParty Footages No Use ス ス スN スO ス ス AfterEffects Ver55 ス スg スp ス ス スト、 ス ス ス スA スj ス ス ス スV ス ス ス ス ス ス ス ス ス ス ス ス@ ス スミ介し スワゑソス ス ス スB スiLAB 解決済み まず初めに、 初投稿、初利用です。 これから宜しくお願いします。 バージョンはcc18を利用しています。 本題ですが、 一つの動画レイヤーに、ペンツール等でマスクを割り当て、そのパスを移動する事が出来ますよね。 その境目をぼやかしたり、境界線の色を変えたりは出 解決済み afterEffects CC18を使用しています。 最近時々発生するのですが。マスクを切ろうとペンツールでパスを作った後、微調整しようとしてベジェハンドルを引き出そうとしてもハンドルが出てこないときがあります。




Ae 鍵穴から覗くように見えてくる アニメーションマスクの作り方 After Effects ぶいろぐ



1
After Effectsマスク編~アンカーポイントを使ってオブジェクトを隠す方法 18年10月15日 19年11月28日 前回のAEローワーサードのちょっとした補足です。初級編で作ったローワーでマスクに触れました。 マスクを描いた範囲だけ白黒になっている映像ができたんじゃないですかね。 After Effectsでのアニメーションの作り方はどうやるの?どうも、Kenです。パニーニで、粘ってます。 After Effects でやりたいことはそれぞれあると思うんですが、一番基本になっ After Effectsで文字を切り抜いて背景を見えるようにするやり方aeチュートリアル 18年10月17日 19年11月28日 今回は、文字を透過させて背景を映すやり方を紹介します。




After Effectsのマップアニメーション Adobe After Effects チュートリアル




After Effects マスクアニメーション初心者用チュートリアル
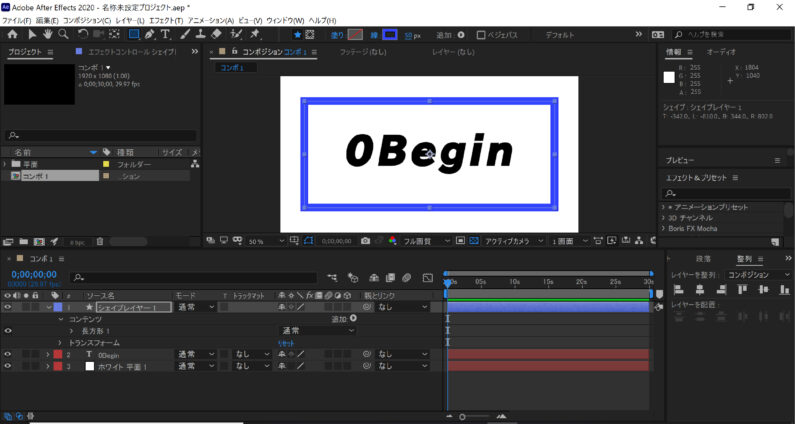
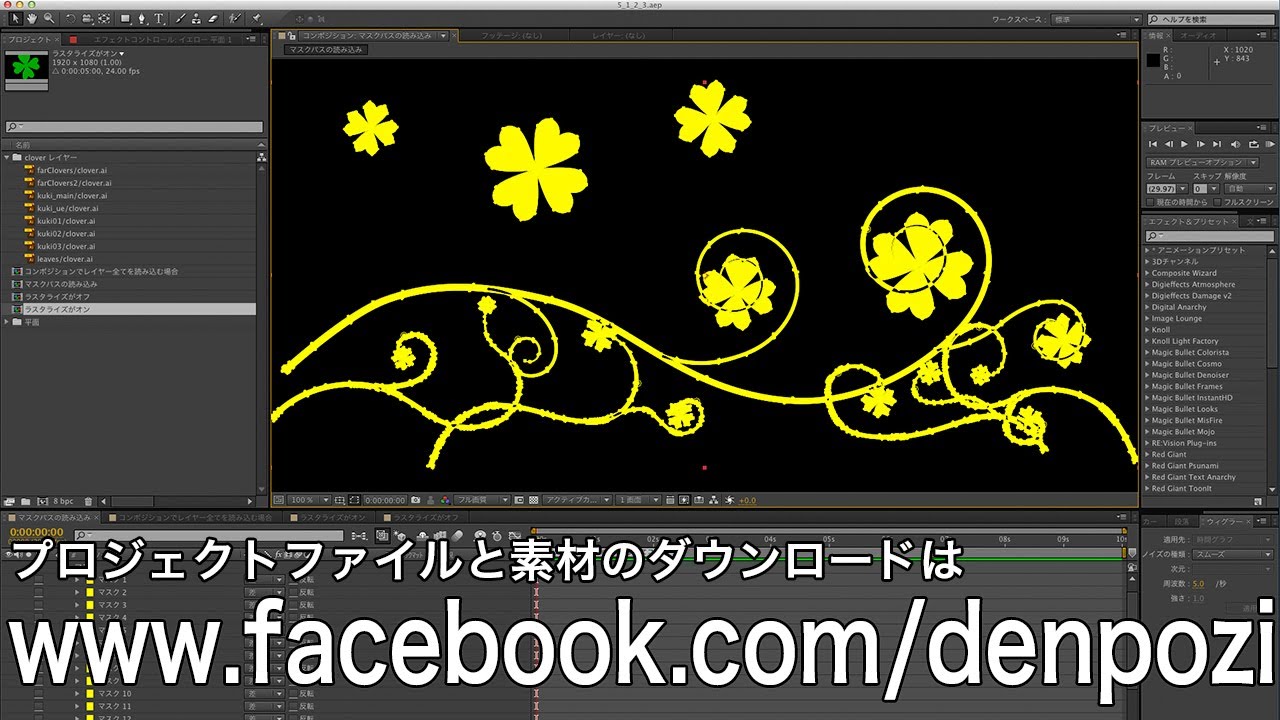
Adobe After Effects:実は簡単に作れる? カッコいいアニメーションロゴを作ってみよう! 「テキストやシェイプから3Dオブジェクトを作成<前半>」 今回は、2Dのテキストやシェイプを元にして3Dオブジェクトを作成する方法について紹介していきます。 After Effectsのオープニングタイトル用テンプレートやAfter Effectsで手書き風アニメーションタイトルの作り方を紹介したいと思います。After Effectsは手が込んだイントロやモーショングラフィックス、アニメーション作成などに強いソフトです。しかし作りたい映像を一から制作するのは慣れていて After Effects/モーショングラフィックス勉強中。 マスクパスをエフェクト/電波で2パターンのアニメーションを作成しました。 前半は「WAVE」という文字を直線的に、後半は「花」のイラストを円形に。 1 Illustrator上で作成したパスをコピー 2 新規




Ae 初心者を迷わせる マスクツール の攻略法 ぶいろぐ




基礎から始めるafter Effects 4 3 マスク基本3 マスクアニメーションを作成してみる Youtube
波のマスク素材をアニメーションします。 波のアニメーションから位置のキーをコピーします。 引き波のときに水位が一定の位置から下がって欲しくないので、黒いレイヤーを追加して波形にマスクを作成しています。 波を配置する アニメーションさせた素材を背景に配置します。 サイバープロモートムービースタッフによる動画マガジン 18年6月13日 チュートリアル AEシェイプレイヤー線のアニメーションをつけてみよう! こんばんは。 前澤です。 本日はアフターエフェクトで線のアニメーションをする方法を考えてみAfter Effcetsのシェイプツールと破線のアニメーションについて 書籍プロが教えるアフターエフェクツモ-ショングラフィックス入門講座 の中で説明しきれなかった、各種機能や設定項目の解説を行っていきます。 第2回となる今回は、シェイプツールと破線




液体テキストアニメーション作ってみた Aftereffectトレーニング W Blender




After Effects マスクアニメーション初心者用チュートリアル
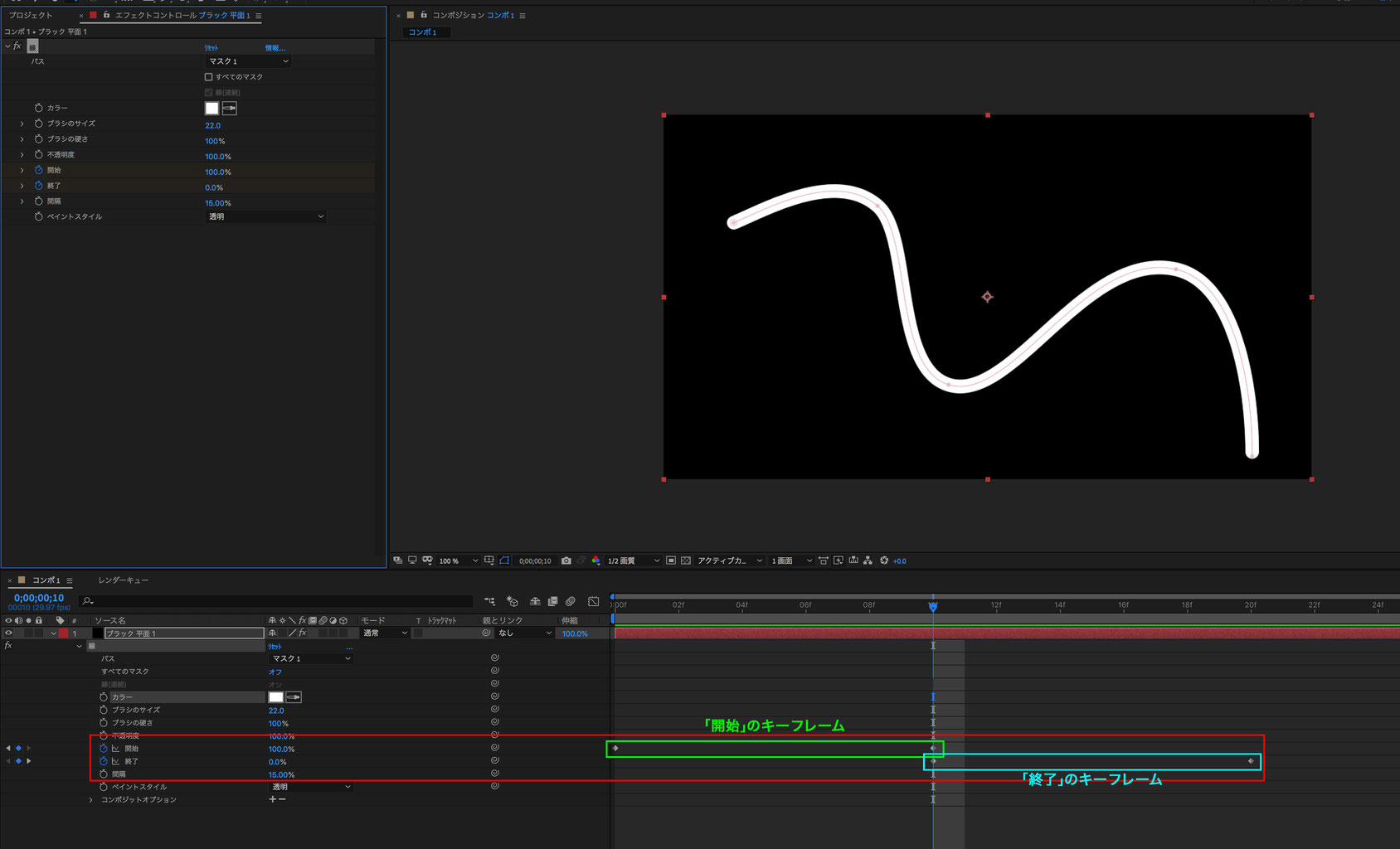
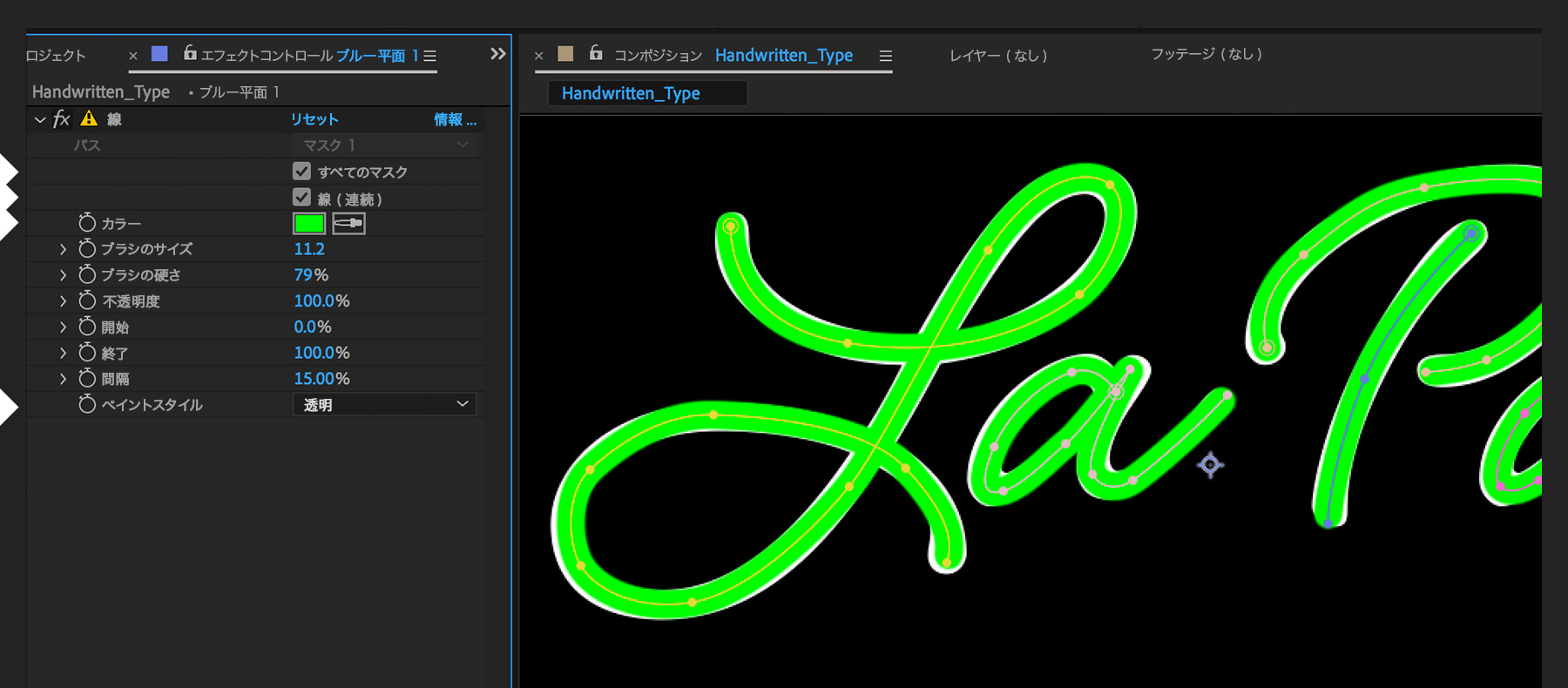
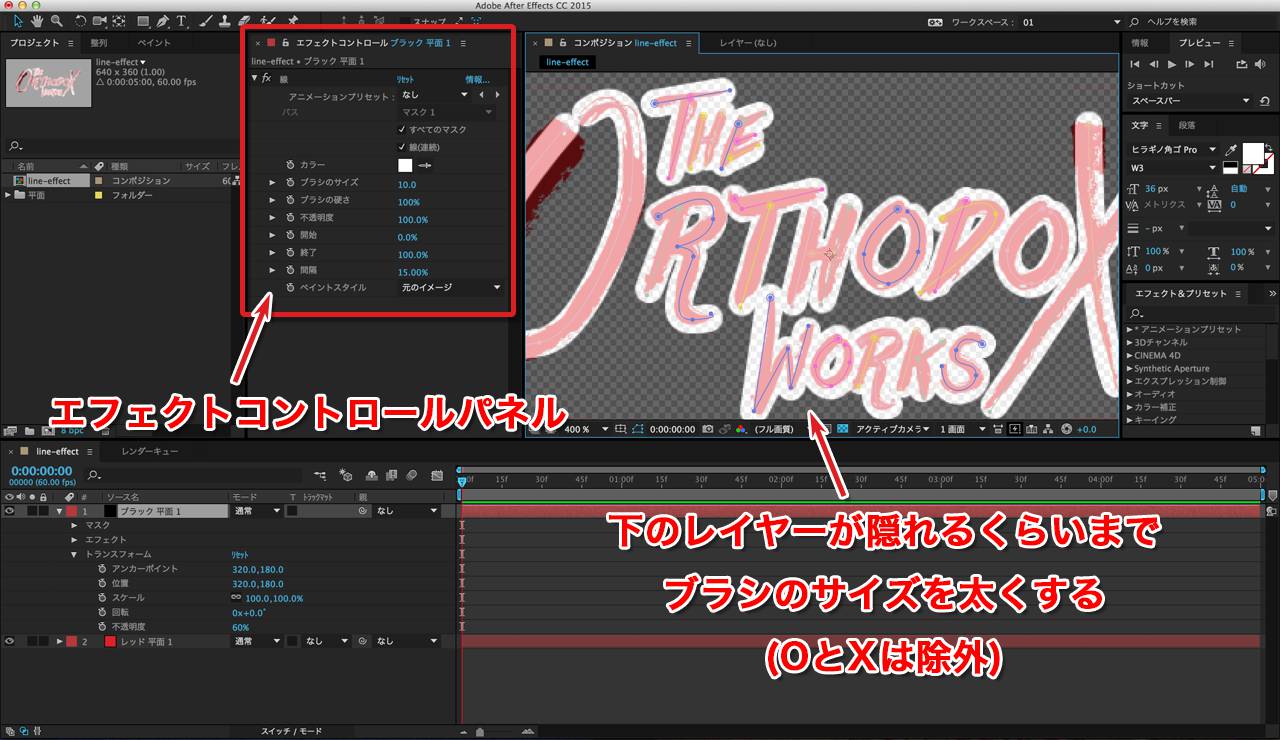
000 / 032 Live • Mask Brush は、静止画や動画のカスタマイズしたブラシを、After Effects のマスクパス上でアニメーションさせる After Effectsプラグインです。 使えるブラシは Photoshop や Illustrator で作ったファイルはもちろんのこと、自身で制作した このようにillustratorのパスをAfter Effectsに読み込んでアニメーションさせることが出来ました。 illustratorのデータをそのまま読み込んでしまうと画像として認識されてしまうので、 今回のような手段を使っていくといいと思いますよ。 この処理はどちらも1文字単位でのグループになります。 マスクの左にあるラベルカラーが個別に分かれているものは設定の変更方法があります。 マスクのカラーを自動で変更する方法 マスクのカラーを自動で変更する設定方法です。 ezaenet シェイプレイヤーでアニメーションを加える場合は 全ての文字グループより一番下 にアニメーションを追加




Adobe Aftereffects 実は簡単に作れる カッコいいアニメーションロゴを作ってみよう マスクを使ったトリミングと描画表現 Digitaldiy




After Effects 弧を描くようにマスクを動かすアニメーションをつけてみた Himablog
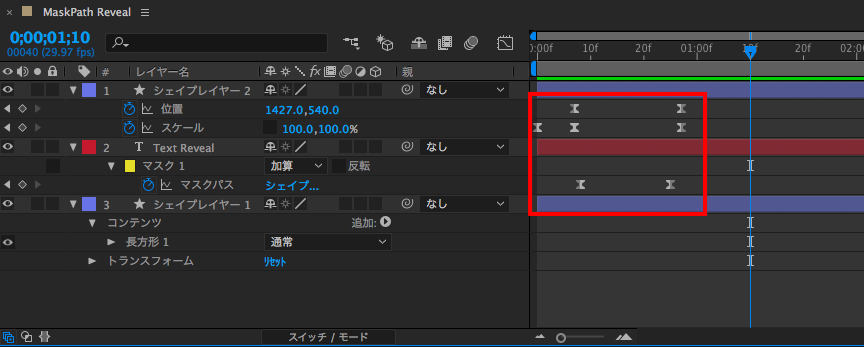
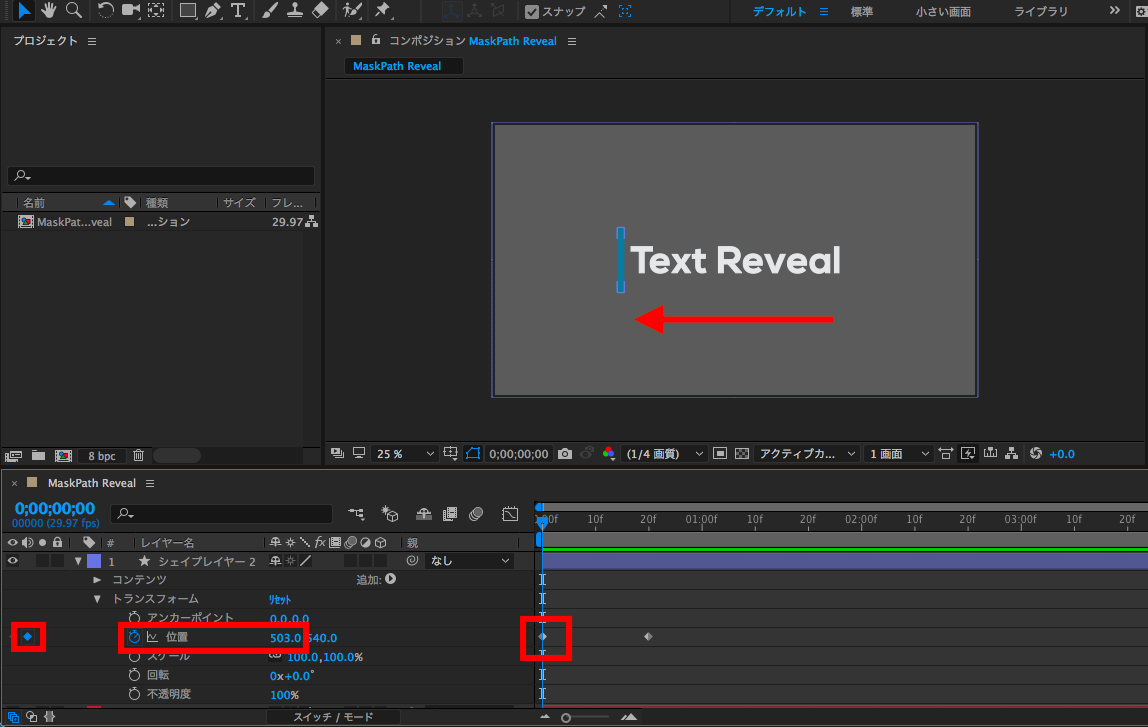
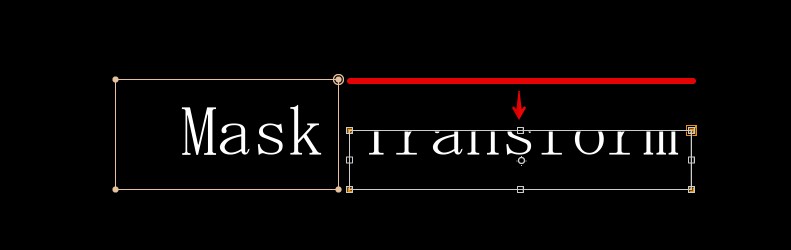
シェイプレイヤとエクスプレッション 前編 今回のテーマは「シェイプレイヤ」とそれを楽に扱う為の「エクスプレッション」についてです。 仕事でモニタ画面素材(ロボットのコックピット・司令室のコンソール等)を作る時は。今までPhotoshopでデザイン、必要があれ マスクパス を使うテキストアニメーションです。 文字が横からスライドインするテキストアニメーションを作る時重宝するのがマスクパス (Mask Path)です。 マスクパスとは映像の一部を隠したり、逆に特定の部分だけ切り抜いて見せることができる機能です。 今回は何もない所からガイドが発生し、動くと同時にテキストが現れるアニメーションをつくりますサイクルセイバーロゴアニメーションの作り方After Effects チュートリアル Vook (ヴック)




After Effects マスクを使った簡単なテキストアニメーション カメラと 嫁ちゃん




Ae ブラインドエフェクトの使い方 Aenote
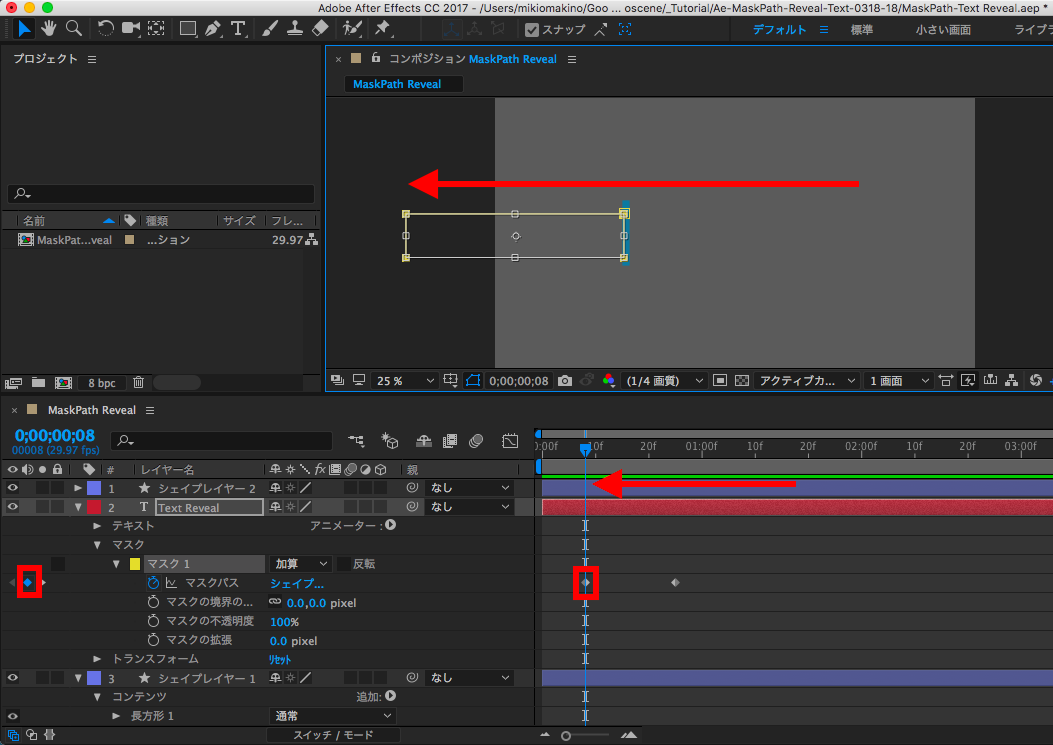
パスを使って位置のキーフレームを作成する ツールバーで選択ツールを選択します。 パスがあるレイヤーを選択し、Mキーを押して「マスクパス」プロパティを表示します。 「マスクパス」をクリックし、編集/コピーを選択してパスをコピーします。 パスを適用するレイヤーを選択し、Pキーを押して「位置」パラメーターを表示します。 タイムラインで「位置 After Effectsで透過光のやり方を解説していきます。 アニメの透過光とは? 炎や、光線、水面、瞳などの光を表現するための手法です。 デジタルでの透過光処理ではマスク素材などをブラーでぼかし、複数枚重ねたものを加算やスクリーンで合成して表現します。 ②ダウンロードしたファイルをAfter Effectsで開く ※01_comp→subの中に各シェイプアニメーションが入っています。 ③タイムライン内の映像の上の好きな箇所に配置をする ※描画モードを調整すると良い感じになります。おすすめは「差」です




After Effects マスクを使った簡単なテキストアニメーション カメラと 嫁ちゃん




After Effects 下のレイヤー全てにマスクをかけるには Everydayskillshare




刀で切られた軌跡 のようなスライスアニメーション Adobe After Effects Ccの使い方 カズノコブログ




役に立つ After Effectsでめざすタイトル用アニメーション3つの例 ぶいろぐ




年版 Aftereffectsの使い方 2 マスク 動画制作なら Eizoコンビニ倶楽部




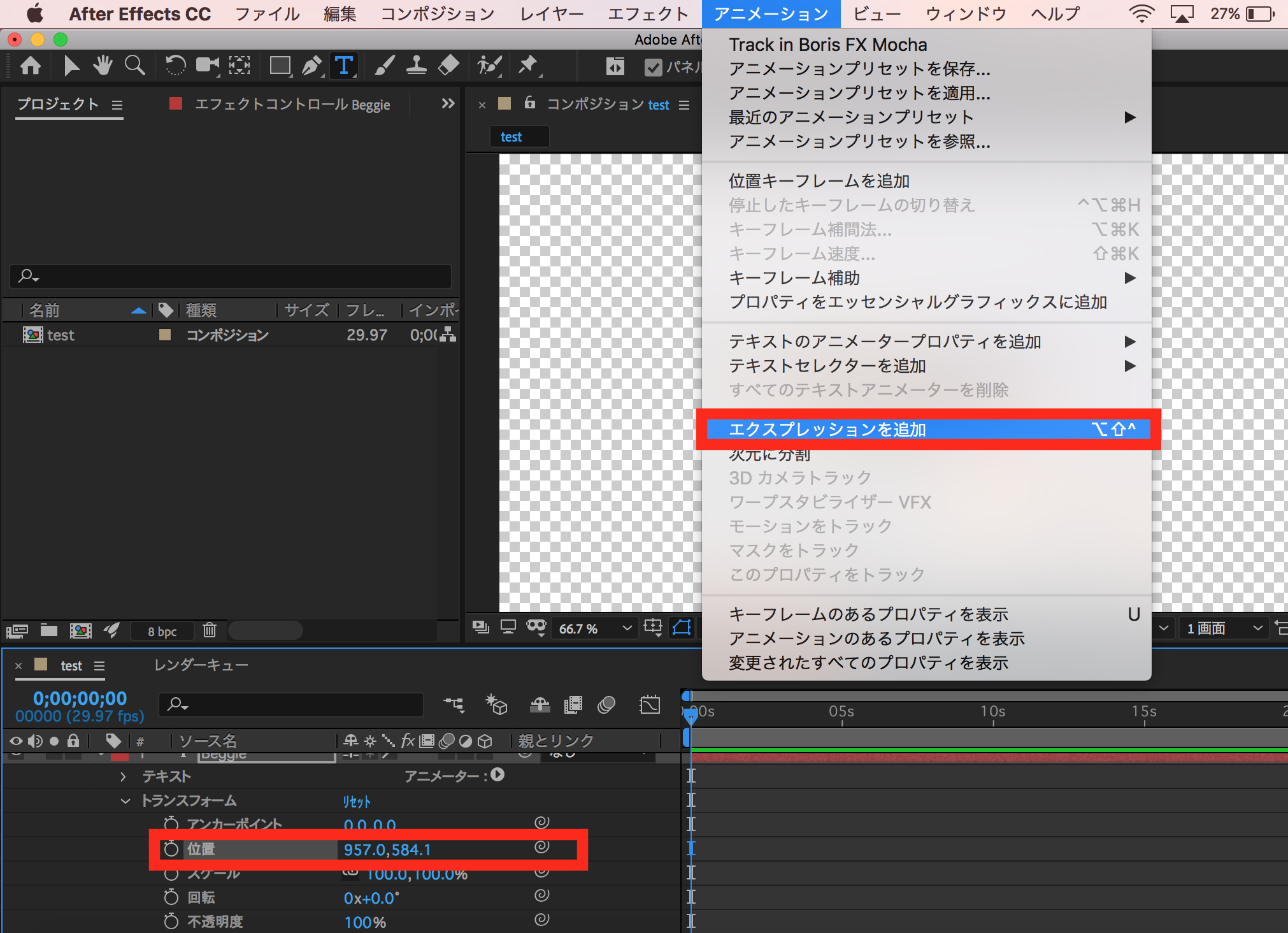
Aftereffects初心者 パス上にテキストを沿わせるアニメーション Beggie Beggie




After Effects Cc マスクトラッカー チュートリアルビデオ Cgソフト なんでも覚書 Gooブログ版




After Effects マスクパスからモーションパスを作る方法 Pangaea




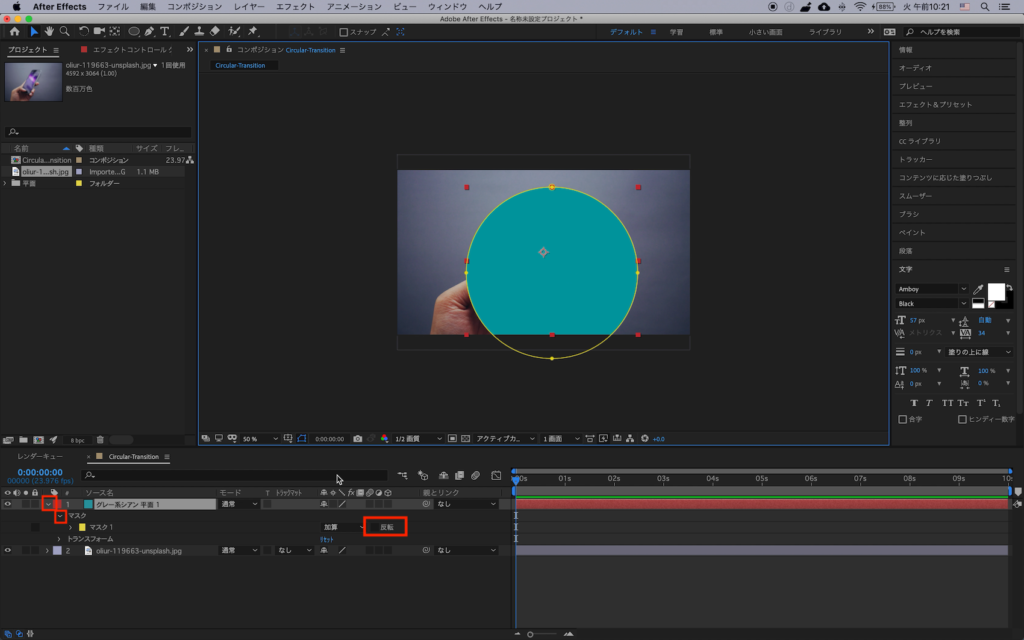
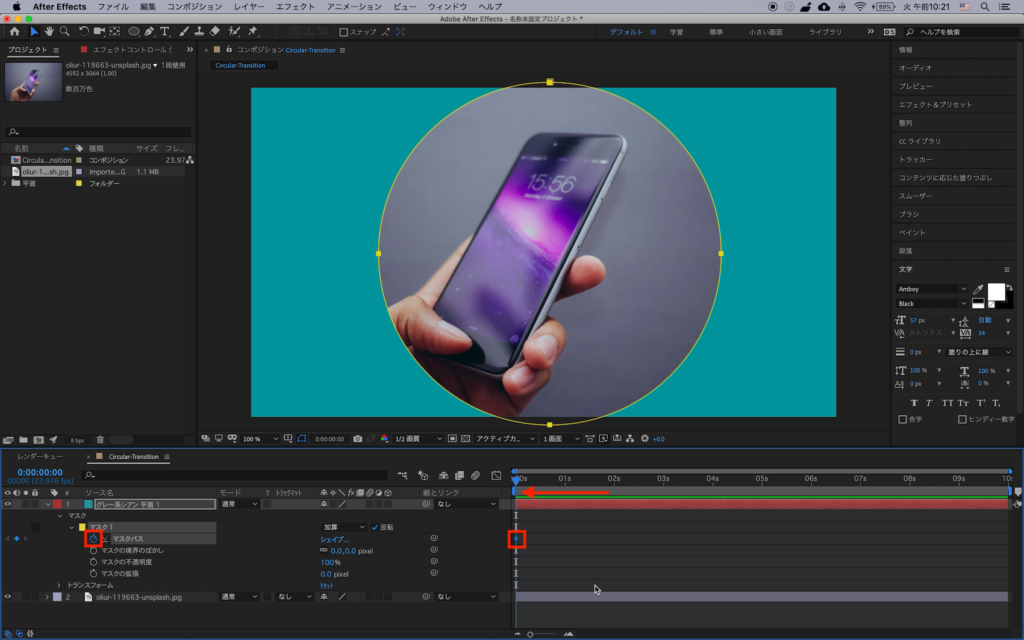
After Effects マスクを使って円形のトランジションを作成する方法 Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




Ae 鍵穴から覗くように見えてくる アニメーションマスクの作り方 After Effects ぶいろぐ




After Effects シェイプの円が広って消えるモーショングラフィックスを作る Everydayskillshare




After Effects マスクパスからモーションパスを作る方法 Pangaea




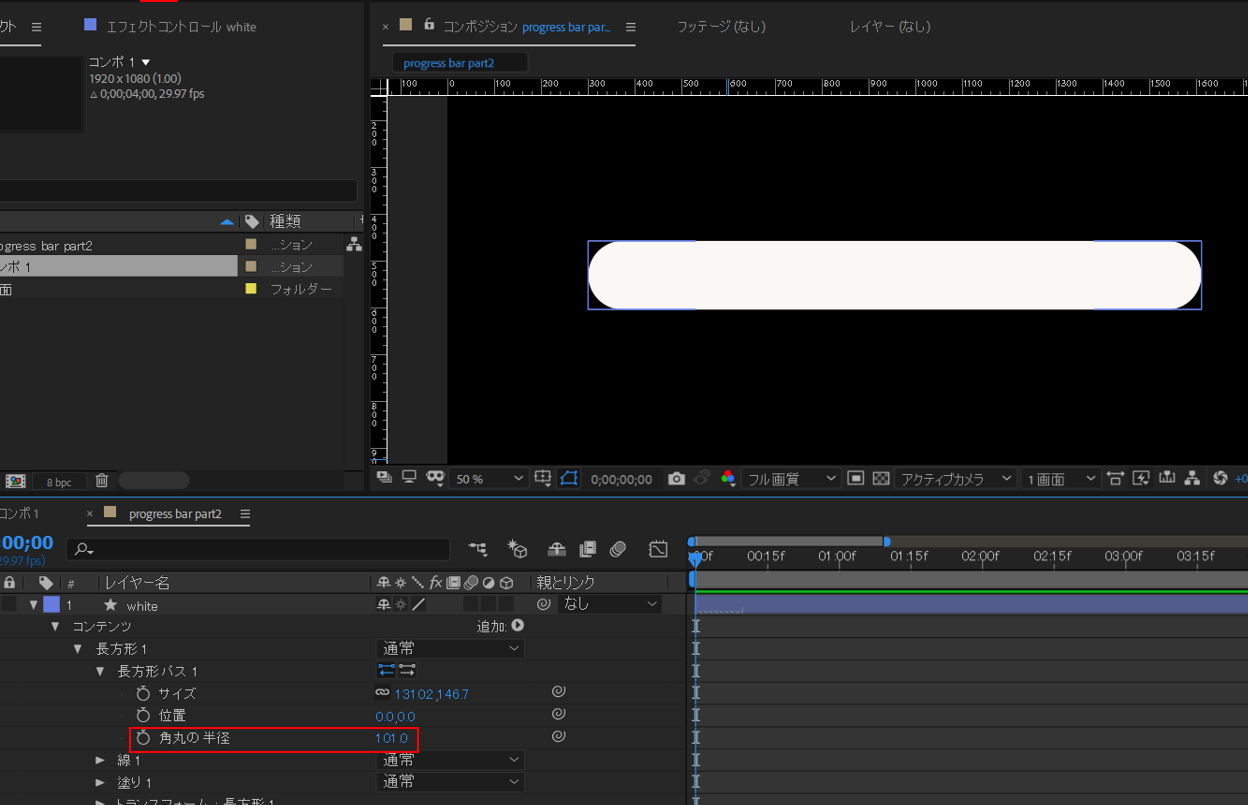
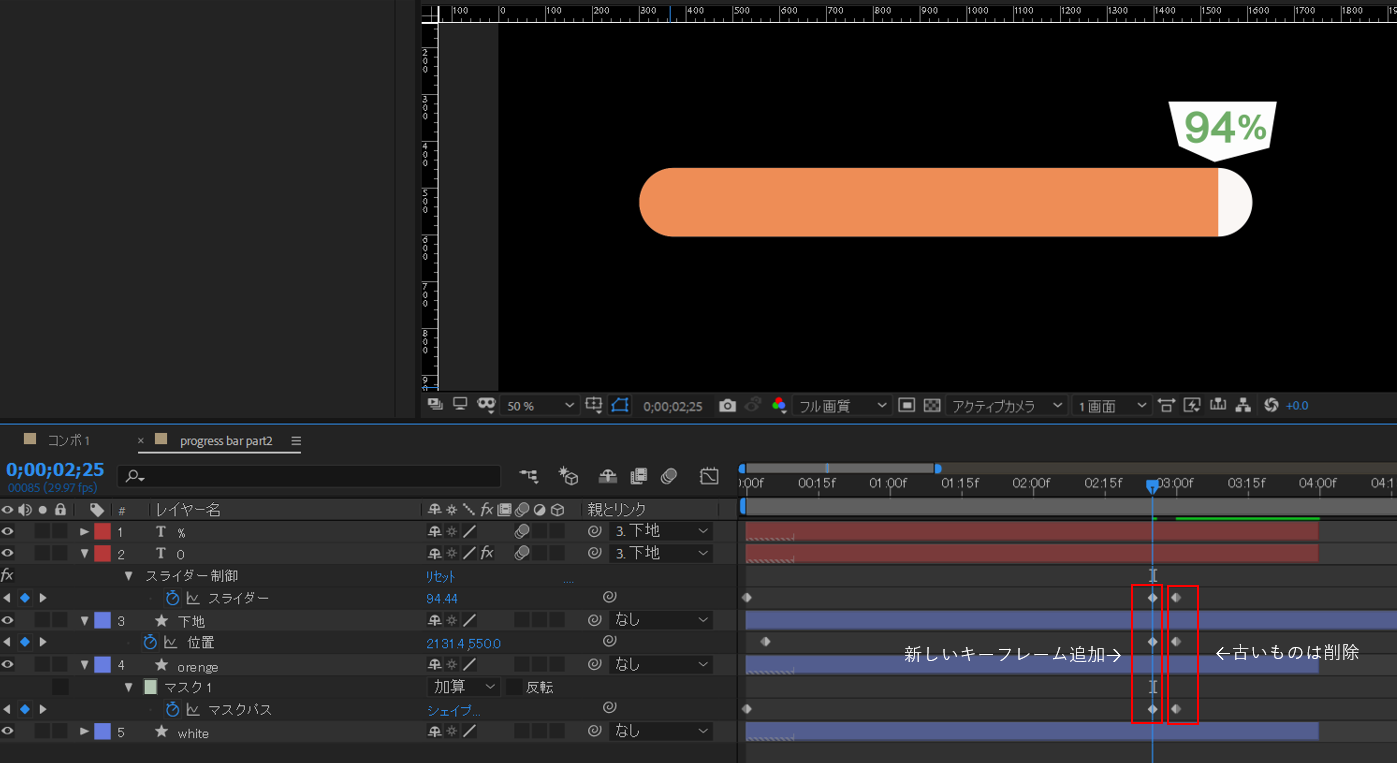
After Effects Progress Barアニメーションの作り方 Part2 Pangaea




Aeでオサレなガラス越しスライドショーを作る Vook ヴック




アフターエフェクトで文字を書き順で一文字ずつ出現させる方法 Movie Academy ムービーアカデミー




Ae 鍵穴から覗くように見えてくる アニメーションマスクの作り方 After Effects ぶいろぐ




Aeでアニメ風の波打ちぎわの作り方 モーショングラフィックス Poster デザイン デザイン ソフト



光の軌跡アニメーション After Effects 第5回 After Effects




Ae 鍵穴から覗くように見えてくる アニメーションマスクの作り方 After Effects ぶいろぐ




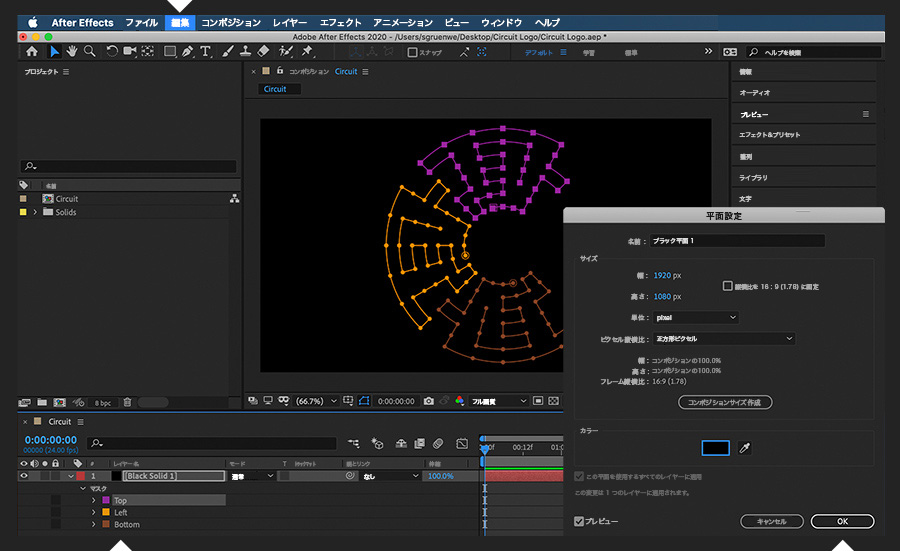
回路基板パターンをアニメーション化する方法 Adobe After Effects チュートリアル




基礎から始めるafter Effects 4 1 マスク基本1 様々なマスクの形で切り抜いてみよう Youtube




After Effects マスクアニメーション初心者用チュートリアル




After Effectsマスク編 アンカーポイントを使ってオブジェクトを隠す方法 Aenote




After Effectsマスク編 アンカーポイントを使ってオブジェクトを隠す方法 Aenote




After Effects マスクを使って円形のトランジションを作成する方法 Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




マスク機能を使って動画の一部分だけ切り取ってみよう Ae Doctor




Ae シェイプレイヤー線のアニメーションをつけてみよう 映像制作会社のサイバーによる動画マガジン




Aftereffects初心者 パス上にテキストを沿わせるアニメーション Beggie Beggie




After Effects学習メモ マスクアニメーション いろはに




After Effects マスクを使ったテキストアニメーション Mask Text Animation Youtube




アフターエフェクトで文字を書き順で一文字ずつ出現させる方法 Movie Academy ムービーアカデミー




After Effectsでカラオケのように文字の色を変化させる方法




手書きのタイトルの作成方法 Adobe After Effects チュートリアル




クリッピングマスクを使用してタイポグラフィをアニメーション化する方法 Adobe Stockチュートリアル




After Effects 弧を描くようにマスクを動かすアニメーションをつけてみた Himablog



イトウ先生のtipsnote Aftereffects Ccの新機能 マスクをトラック




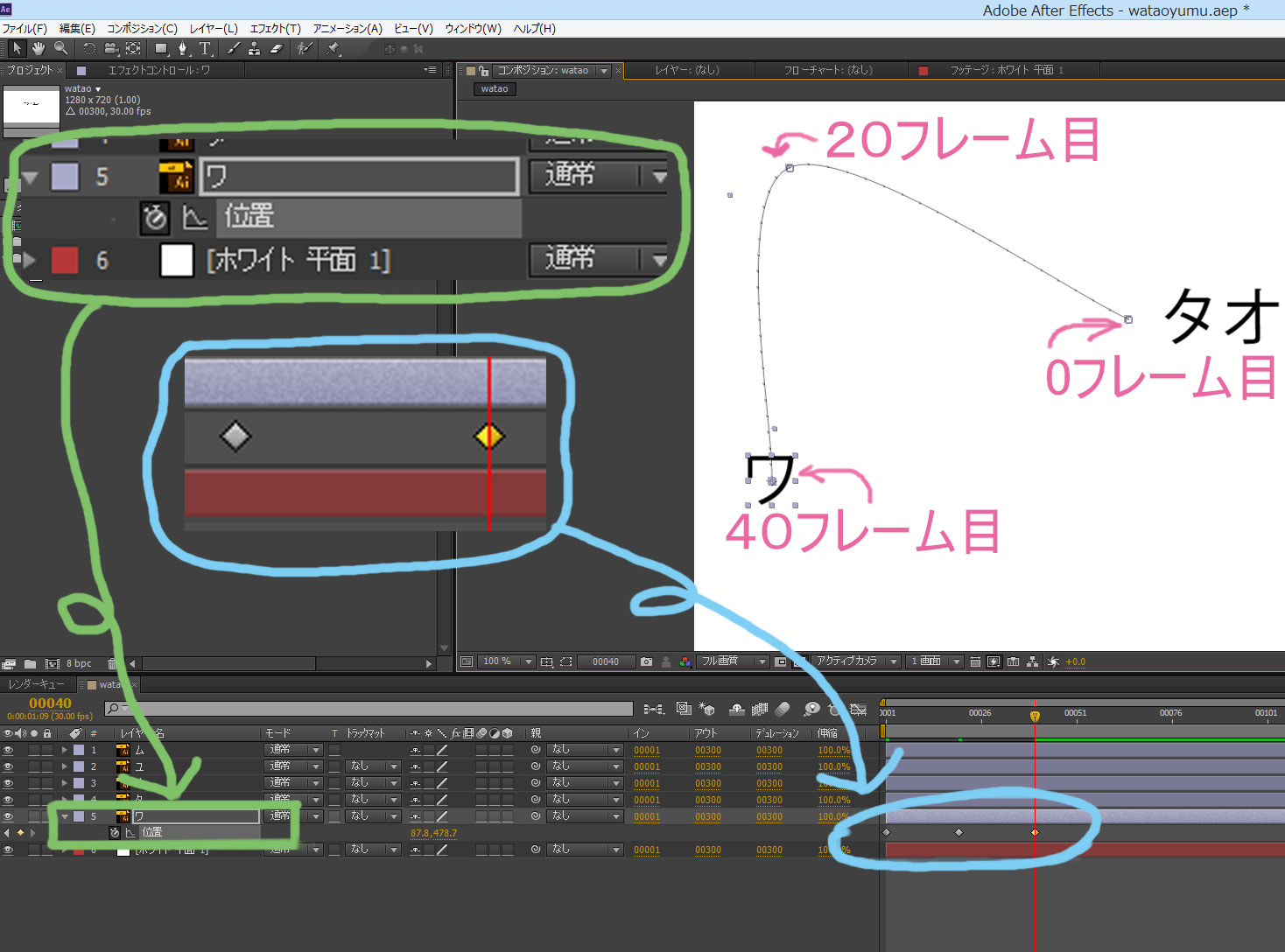
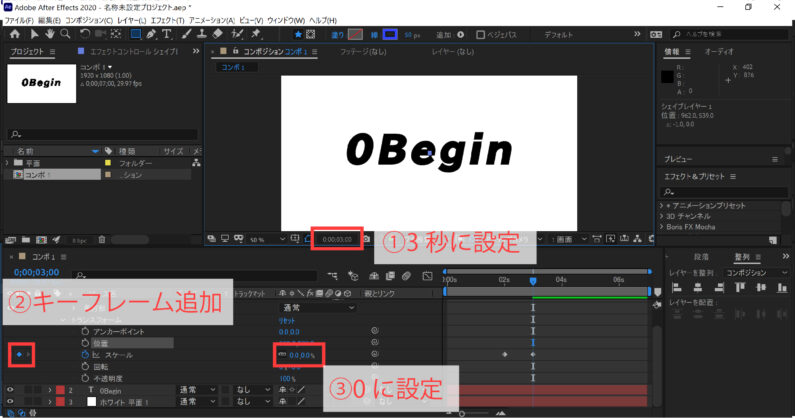
アフターエフェクト アニメーションの作り方 キーフレームを追加し再生をする ワタオユム Mayaやafter Effects Photoshop等映像制作ソフト自習ノート




After Effectsのマスクの使い方 これ 使わないなんてもったいない 超解読 Ae




After Effects マスクを使ったテキストアニメーション Mask Text Animation Youtube




Ae 鍵穴から覗くように見えてくる アニメーションマスクの作り方 After Effects ぶいろぐ




線のアニメーションの作り方1 Aftereffects Cc 使い方 セッジデザイン




After Effects マスクパスを使用した簡単なテキスト タイトルアニメーションを作ってみよう Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




After Effects マスクアニメーション初心者用チュートリアル




After Effects マスクパスを使用した簡単なテキスト タイトルアニメーションを作ってみよう Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




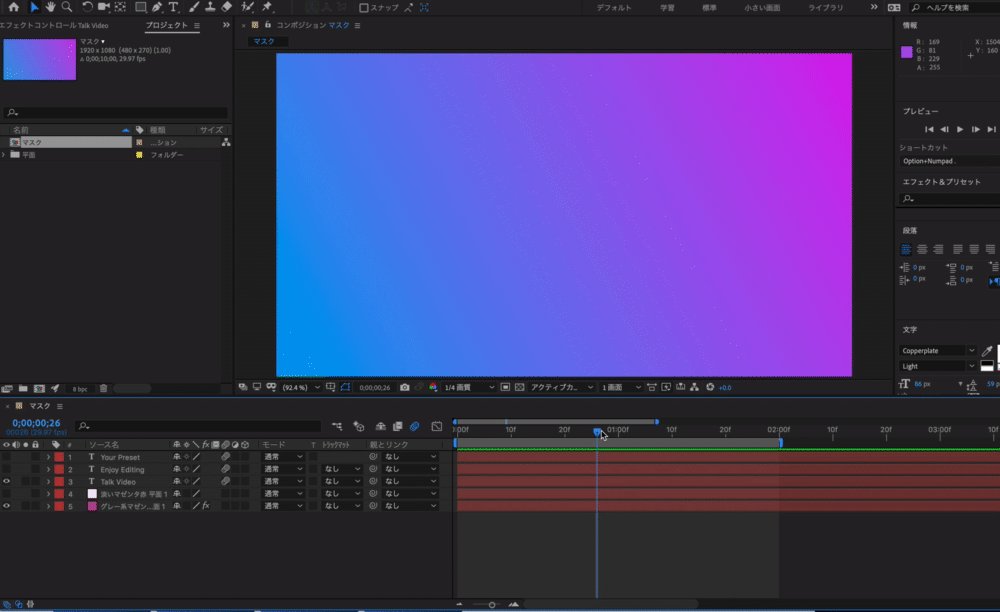
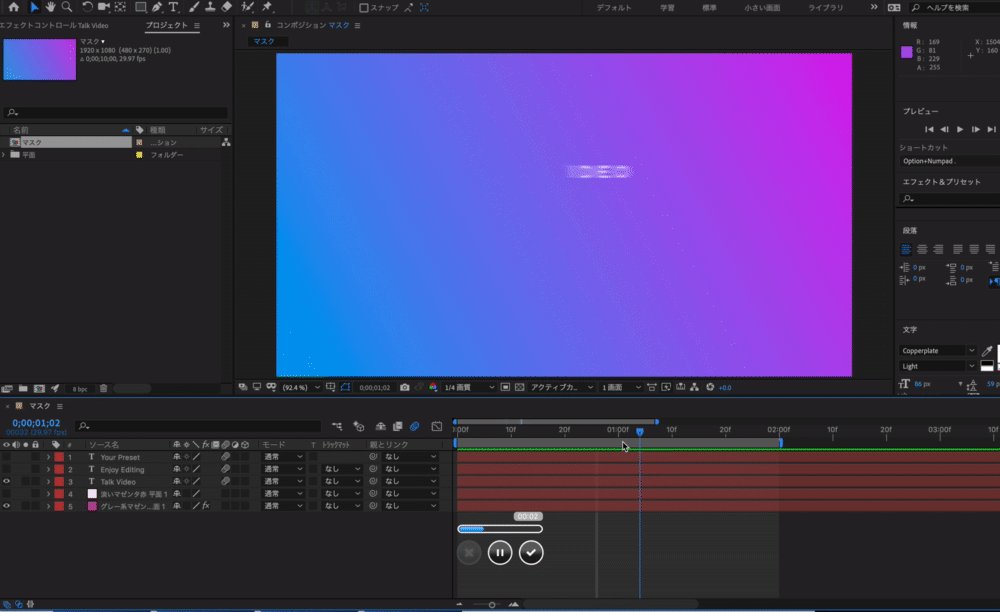
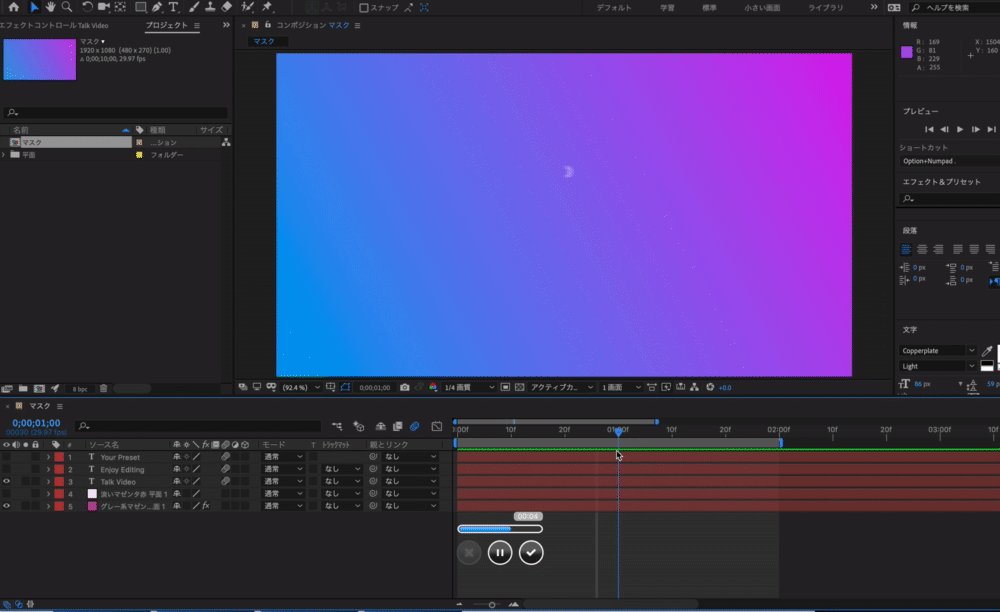
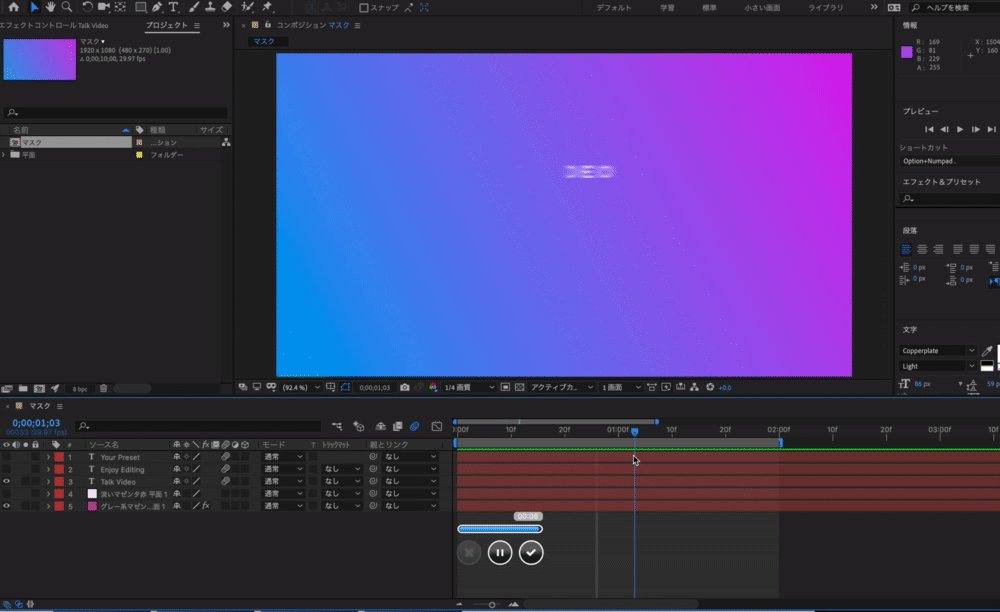
必見 Aftereffects マスクアニメーションを習得 Talk Video



イトウ先生のtipsnote Aftereffects Ccの新機能 マスクをトラック




Aftereffects 画像の一部だけ動くシネマグラフ チャプター エイト




After Effects マスクパスを使用した簡単なテキスト タイトルアニメーションを作ってみよう Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




After Effects マスクパスからモーションパスを作る方法 Pangaea




Aftereffects 文字の形で動画を切り抜き拡大させる チャプター エイト




After Effectsのマスクの使い方 これ 使わないなんてもったいない 超解読 Ae




マスク機能を使って動画の一部分だけ切り取ってみよう Ae Doctor




Aftereffects初心者 乱数を使ってランダムな動きを表現 エクスプレッション使用 Beggie Beggie




After Effects Ae で出来る事 レイヤーとマスクの適用例 ポリめりmmd ブロマガ




After Effectsアンカーポイントを中心にするショートカットキー Windows Mac Aenote




Adobe After Effects 実は簡単に作れる カッコいいアニメーションロゴを作ってみよう テキストやシェイプから3dオブジェクトを作成 前半 Digitaldiy




After Effects マスクアニメーション初心者用チュートリアル




After Effects マスクを使って円形のトランジションを作成する方法 Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




マスクの移動と変形 After Effectsで動画製作 Fu Non




メッセージアプリ風の吹き出しアニメーションの作り方 After Effectsチュートリアル Vook ヴック




After Effectsで矢印の線が伸びていくアニメーションの作り方 Btuber




必見 Aftereffects マスクアニメーションを習得 Talk Video




Adobe Aftereffects 実は簡単に作れる カッコいいアニメーションロゴを作ってみよう マスクを使ったトリミングと描画表現 Digitaldiy




基礎から始めるafter Effects 5 15 Illustratorのパスをマスクに変換 Youtube




Svgアニメーション After Effectsで制作したアニメーションをwebで使う方法 Lottie Prawn Cocktail プロウンカクテル



Ai Ae イラレで作ったレイヤーをaeでパスマスクではなくシェイプレイヤーにしたい Oldrookie



3




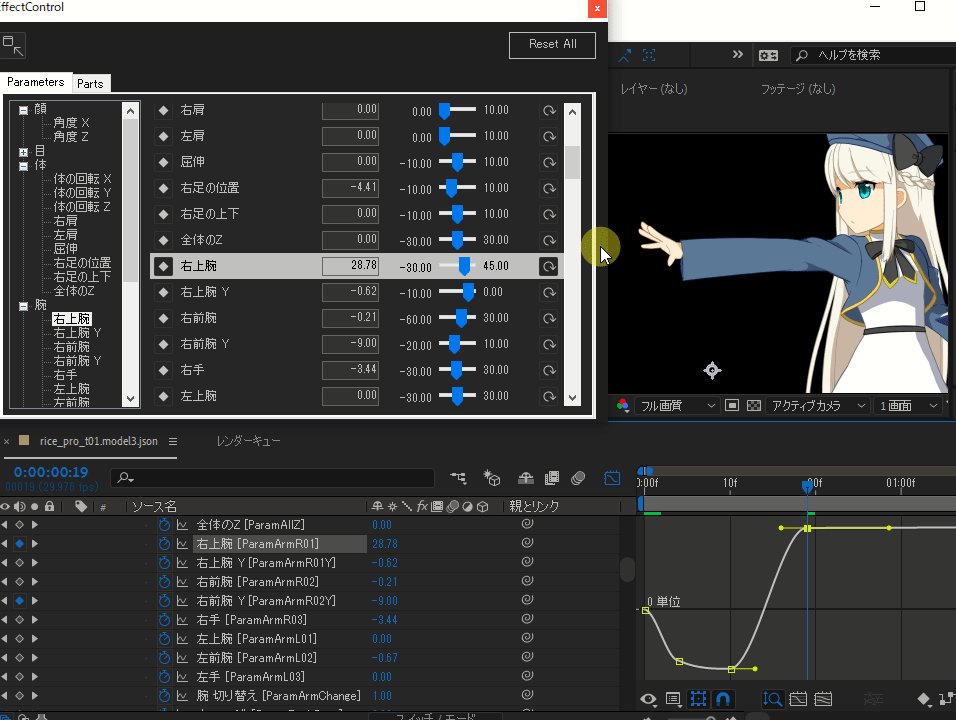
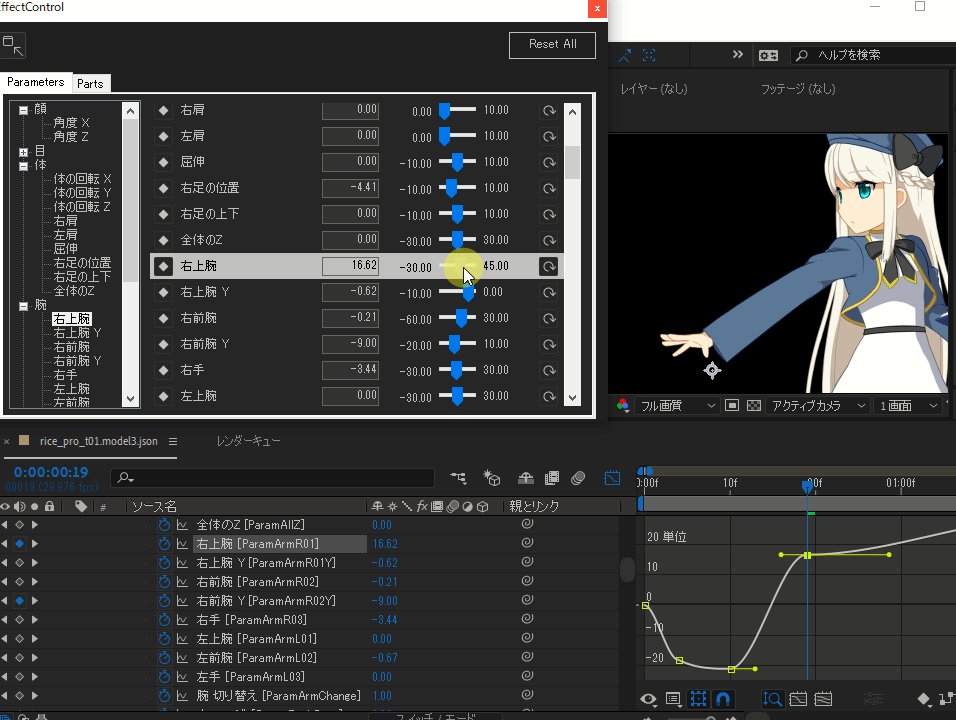
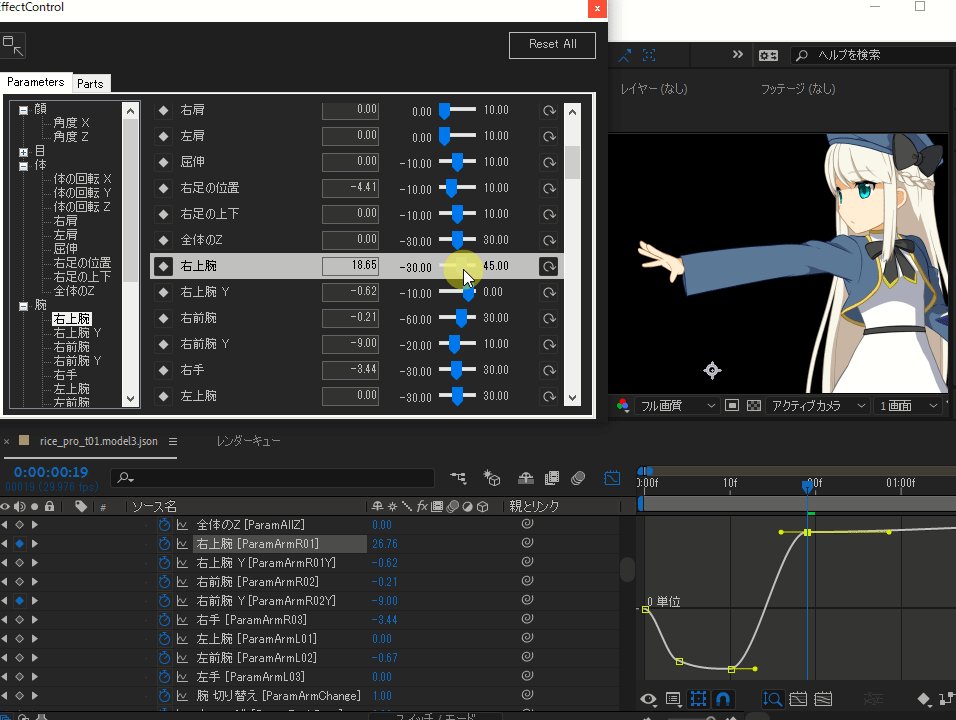
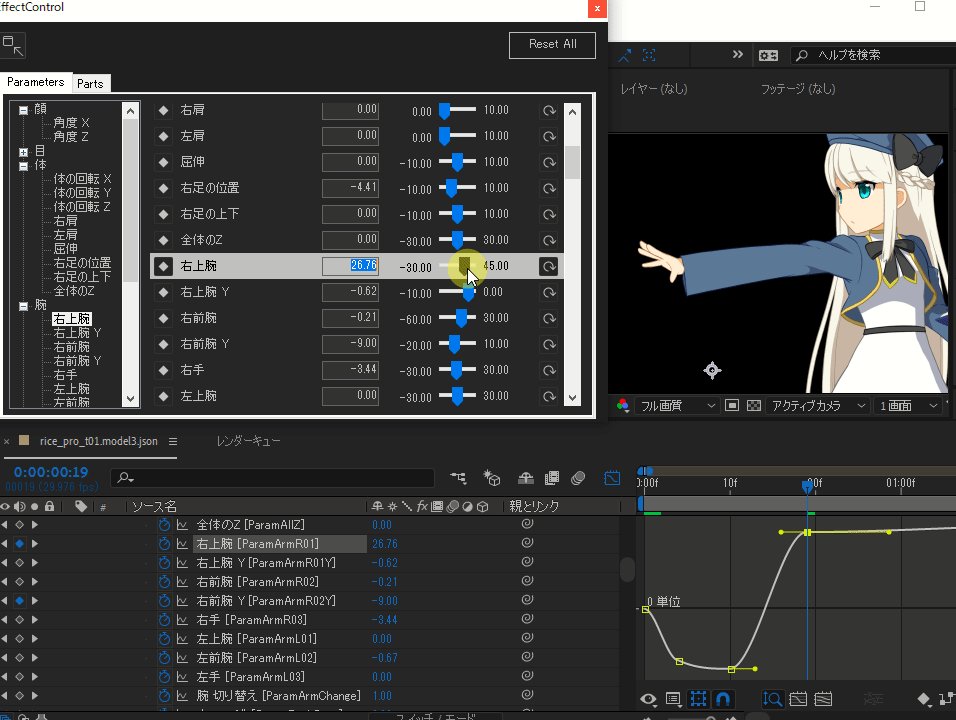
Ae プラグインについて 4 R1 Live2d Manuals Tutorials



映像制作第2回 After Effects 2 テキスト3d回転アニメーション After Effects




ガラス屈折マスクエレガントなファッション旅行写真アニメーションaeテンプレート 動画aep無料ダウンロード Pikbest




Adobe Aftereffects 実は簡単に作れる カッコいいアニメーションロゴを作ってみよう マスクを使ったトリミングと描画表現 Digitaldiy




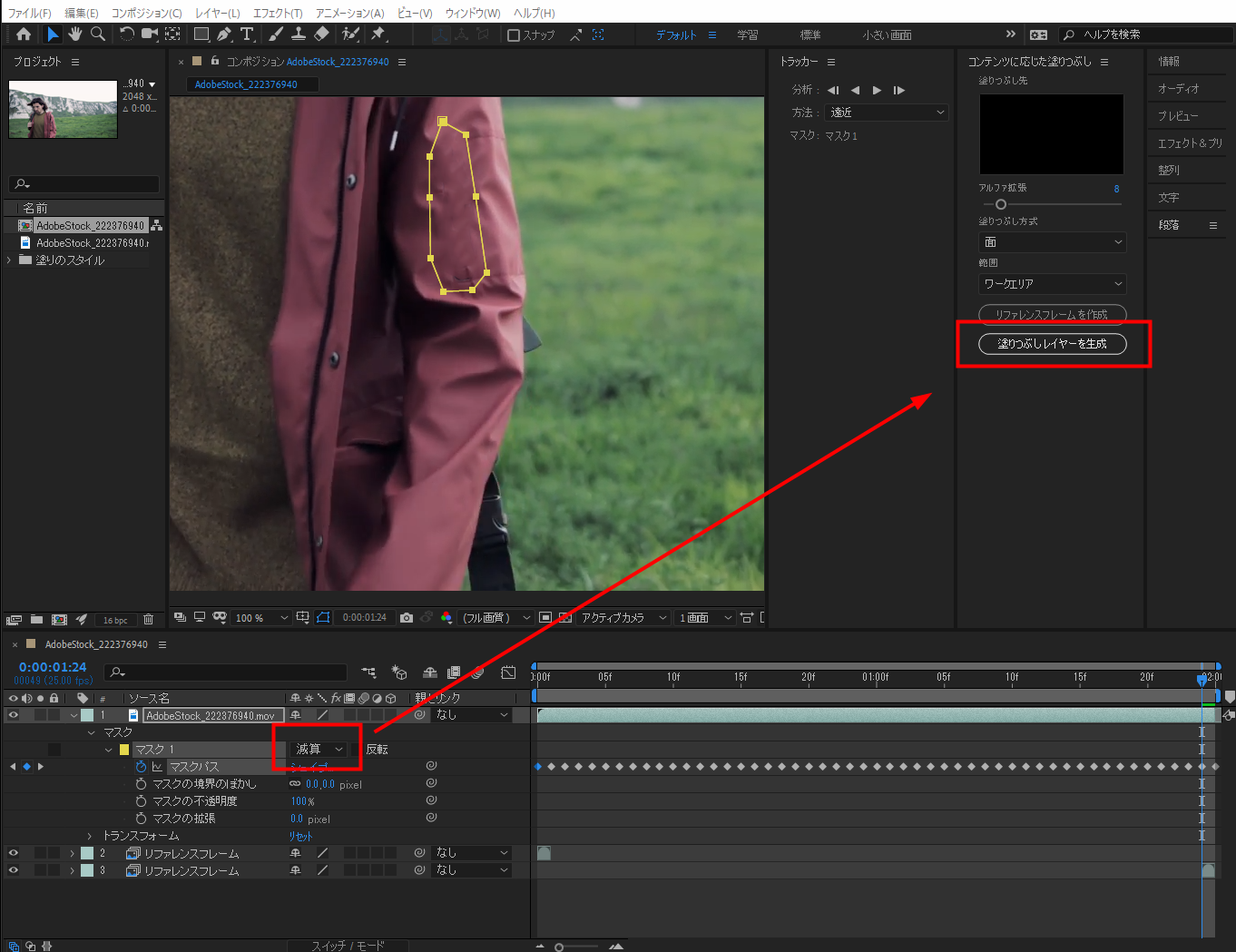
簡単な使い方 After Effectsのコンテンツに応じた塗りつぶし




After Effects Progress Barアニメーションの作り方 Part2 Pangaea




刀で切られた軌跡 のようなスライスアニメーション Adobe After Effects Ccの使い方 カズノコブログ




2 基礎から始めるafter Effects 5 6 マスク応用6 アルファチャンネルとマスク Youtube マスク サイケデリック グラフィックス




Ae アフターエフェクト 4k Parallax Slideshow テキストアニメーション マスク トランジション チュートリアル3 Youtube




After Effects マスクパスを使用して クレジット風のタイトルを作ってみよう Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




Aeプラグイン Thiccstroke を使ってみる Yakumoreo Com




After Effects マスクを固定して素材だけ移動させる方法 動画虎の巻



1




After Effects マスクの使い方をご紹介します Youtube




After Effects 文字を書き順通りに徐々に表示させるアニメーションの作り方 Unorthodox Workbook Blog




After Effects マスクアニメーション初心者用チュートリアル




After Effects アフターエフェクト マスクを使った動画の例や作成方法




アフターエフェクトのエラーについて Adobe Support Community



3
.png)



パスの一部だけ反転 Adobe Support Community




Adobe After Effects Ccでテキストのパスをトレースする方法 カズノコブログ




Aeでアニメ風の波打ちぎわの作り方 デジタルアートのチュートリアル チュートリアル モーショングラフィックス




After Effects マスクパスを使用した簡単なテキスト タイトルアニメーションを作ってみよう Curioscene キュリオシーン 映像制作 動画編集チュートリアルマガジンサイト




After Effects マスクアニメーション初心者用チュートリアル




メッセージアプリ風の吹き出しアニメーションの作り方 After Effectsチュートリアル Vook ヴック



0 件のコメント:
コメントを投稿